RO ScreenShot Edit
Tweet
2000.01.01 Saturday
サイトやRO日記に載せているスクリーンショット(以下SS)の加工方法などを、わたしなりにご紹介します。
画像つきのため大き目の画像が多く、ページが重くなっています。ごめんなさいorz
使用ソフト
・Adobi Photoshop 5.0
・J-Trim(フリー)
PhotoshopでなくともPixiaなどのフリー写真加工ソフトでも十分同じように出来るかと思います。
手順
キレイなSSの撮影方法
ROにおいてSSを取る方法は通常「PrintScreen」キーを押す、というのがありますが、この方法だとjpeg保存されます。残念ながらクライアントのJpeg圧縮方法ではかなり汚くなってしまいます。
そこで、Ctrlキー+PrintScreenキーを押すとBMP形式でSSが撮れます。
ただしサイズが大きくなるためクライアントが一瞬書き込みのため止まり、ボス戦やGvなどの忙しいときなどは
難しいかもしれませんが、狙って撮るならばこちらがおすすめです。
さらにキレイなSSを撮るには、ウィンドウやショートカット欄を消し、地面カーソルやHPSPバーも非表示にします。
(めんどくさいのでわたしはあまりやりませんが)
トリミング
撮影したSSは全画面なので、そのまま載せるにしては画像としても容量的にも大きすぎます。そのため、必要な部分のみトリミングしてから加工します。
トリミングにはWindows付属のペイントでもいいのですが、わたしは軽いJ-Trimを使っています。
トリミング・リサイズ・コントラスト調節その他簡単な特殊効果はこれでもできます。
(絵チャのスクショもこれでやってます)
ソフトについてやトリミングの方法なんかについては申し訳ありませんが割愛いたします。
(「J-Trim」で検索すればTOPに出ますし、トリミングは範囲選択してトリミングボタン押すだけです)
SS加工手順紹介
トリミングが終わったら、具体的な加工へ移ります。
わたしの手順としては、
1.コントラスト調節
2.フィルター加工
3.周囲をぼかす
簡単に書くとこの3ステップです。以下詳しく説明します。
その1・コントラスト調節
デフォルトのSSは色合いがぼやけ気味(だと個人的には思う)なので、コントラストを上げてくっきりさせ、それっぽく(?)します。

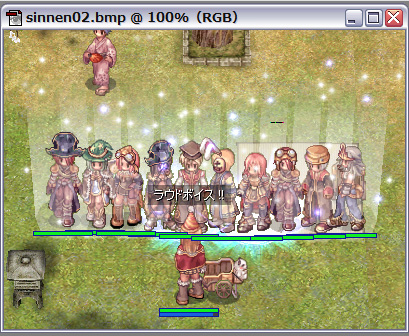
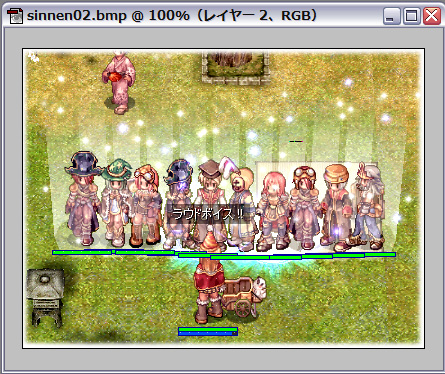
もとのSS(トリミングしただけの未加工)がこれです。
やや色がくすんでいる為、コントラストを上げてみたいと思います。

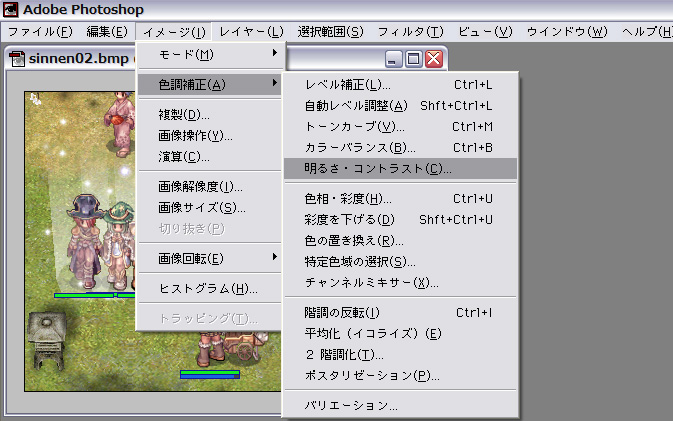
イメージ→色調補正→明るさ・コントラスト を選びます。
別バージョンのフォトショップや別のソフトでもどこかにコントラストがあると思うので、それを探してみてください。

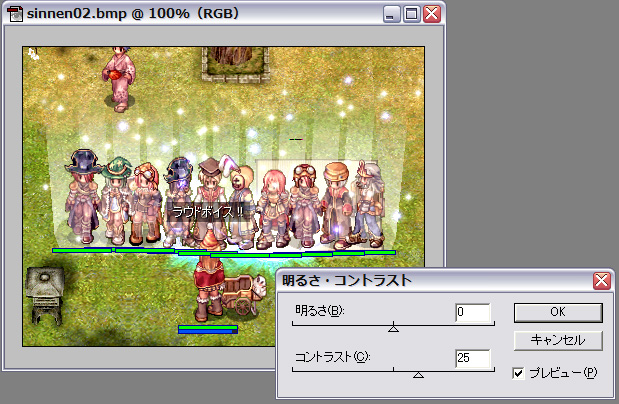
プレビューで確認しつつ、15~25程度コントラストを上げます。
画像の色合いなどによっては、15上げるのを2セット行ったりして、好みの色合いにします。
個人的には、くっきりしつつ明るい色が飛ばない程度、で調整します。
その2・フィルタ加工
そのままでもいいんですが、ちょっと白ドットやボーダーで加工してフィルターをかけたような感じにしたいと思います。
白いドットは、新規レイヤーを作って点を1つうち、適当な大きさで範囲選択してコピー、でもいいのですが、毎回それをするのは大変な為、「アクション機能」を使います。
フォトショップでマンガのトーン加工とかをする際にもよく使われる方法ですが、ワード・エクセルなんかのマクロ機能のように、一定の手順を記録してボタン一つで出来るようにする機能のことです。
実際にわたしが良く使うのは、ドット加工とボーダー加工の2つです。

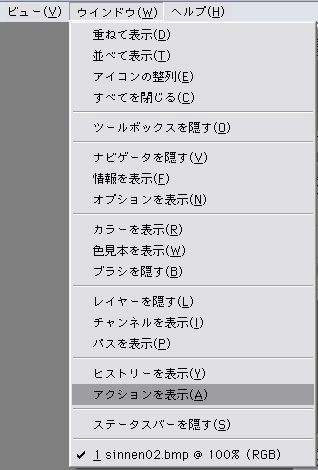
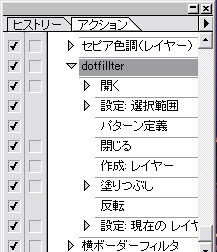
ウィンドウツールバーからヒストリー・アクションウィンドウを表示させます。(通常は表示されてると思います)

これが白ドット加工のアクションです。内容は、
・あらかじめ用意しておいたドットだけのファイルを開く
↓
・すべてを選択
↓
・「編集」→「パターン定義」をする
↓
・ドットのファイルを閉じる
↓
・新規レイヤーを作る
↓
・「編集」→「塗りつぶし」からパターン塗りつぶしを行う
↓
・「イメージ」→「色調補正」→「階調の反転」で白黒反転させる
↓
・レイヤーオプションまたはレイヤーウィンドウで描画モードを「スクリーン」に変更する
といった風になっております。
実際にこの動作を行って記録すれば、あとは実行ボタンを押すだけでOKなのでとっても楽です。
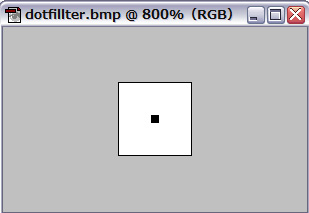
ちなみに用意したドットのファイルは、

このようなものになります。(8倍に拡大してあります)
このドットパターンで塗りつぶし、白黒反転させると黒地に白ドットになるので、スクリーンモードにして黒を透過させます。
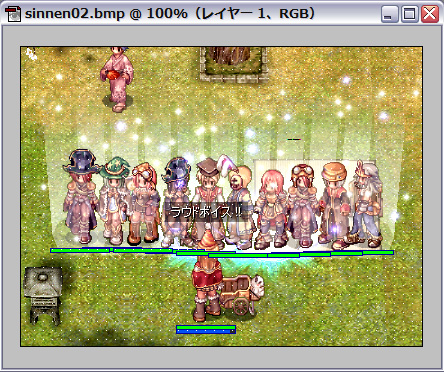
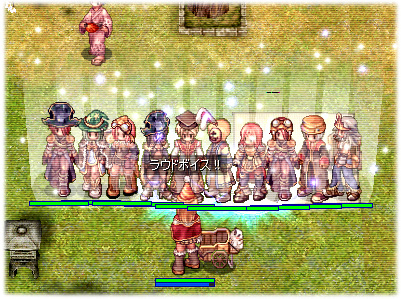
以上のアクションで加工したものが↓の画像です。

ちょっと白いドットが目立ち過ぎるので、ドットレイヤーの透明度を調節します。元画像の背景の色などにもよりますが、だいたい透明度30~60%前後で好みであわせます。
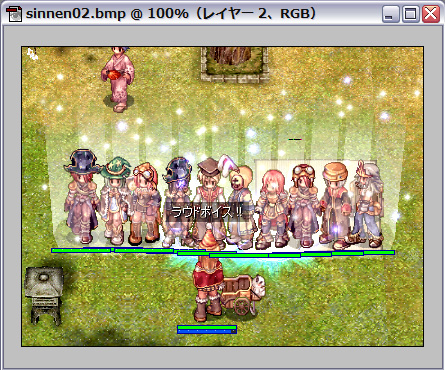
55%くらいにしたものが↓の画像です。

かすかに見える程度になりました。
その3・周囲をぼかす
このまま載せてもいいのですが、せっかくなのでワクをつけたり周囲を加工したりしましょう。
今ROブログやサイトの背景が白なので、わたしは白いブラシで周りを塗ってぼかしています。
先ほどの画像の周囲をぼかすため、新規レイヤーを作成し、適当な大きさのブラシで白を選び、周囲を塗ります。シフトキーを押しながらだと直線が描けるのでそれを使います。
4辺をバランスよくぼかせたら、JPEG保存して完成です!

すでにアクションが登録済みなら、1枚の元SSからトリミング含めてここまでだいたい1分少々です。(フォトショップの起動時間とかは除きます)
----------------------
他にも、同じ画像をボーダー加工するとこんな感じに。
(10*10サイズで1ピクセル幅の白と黒のボーダー画像を使用・反転はせずオーバーレイに変更して透明度20%程度)

もっとコントラストを上げたりすると、ちょっとレトロな感じにもなります。
ご紹介した方法は、ネットでわたしがいろいろ調べて自分なりにアレンジ(省略ともいう)したものになりますので、他にもたくさんの方法があるかと思います。ご自分なりの方法を見つけてみてもいいかと☆
(そしていい方法があったらぜひ教えてください)
Comments
about moelogue
Since : 2005.09.12
The fanarts are drawn by Moe.
Please do not upload my fanarts to other websites without permission.